Project Components#
Component List
To create an application, the user needs to understand the core components that make up an application.
These include the following components:
Component | Reusable | Description |
|---|---|---|
Asset Asset | Yes | An asset item is a resource file (css, javascript, images etc) that the application consumes |
Variable Variables | Yes | A variable component is a value used to assist in application logic control. A variable take a values in multiple formats including text-string, number, boolean, date, time, json-path. |
Interaction Interactions | No | An interaction component is used to show a user interface that will be presented to a user or system. This can be used across voice (Speech and DTMF), visual (HTML), Text or API interfaces, for example an interaction can represent a web page/web form for visual channel, a prompt for voice channel, a menu or text response for text channel, a API response for API channel. An interaction can be only used once in the project (drag |
Plumb Plumbs | No | A Plumb component provides a logic-block that will be used to manage and configure business rules within the application. It is typically used in conjunction with Variables and API calls to make a decision. These include calculations, variable assignment, data transformation, decision logic. |
API APIs | No | An API component is a API call to another system. The user is able to quickly integrate over HTTP using formats such as json, XML and raw text. |
RPA RPA | No | A RPA component is a special API call that will send a user defined Cypress script with parameters/variables to a Node system which will do the Cypress UI automation and returns a json response back to Camlin. |
Code Codes | No | The code component allows the advanced user if required to add a javascript, java or DB code script. |
Module/Diagram Modules / Diagrams | Module: Yes Diagram: No | A module/diagram is a group of other components (a sub flow). A module can be reused many times in the project but a diagram can only be used once. Not only a module/digram can contain plumbs, interactions, APIs, RPAs, codes, but it can also contain other modules/diagrams. |
Event Events | No | An event is a special digram that represents an event triggered by user, for example browser close event |
Security Security Profiles | Yes | The security component allow the user to leverage inbuilt security objects including Basic-Authentication, OAUTH2, DB and JWT for secure system integration. |
How to manage the components
When you open a project in the APPS, the left menu is where you can manage all of these components, except for diagram. See below for how to manage the components in general:
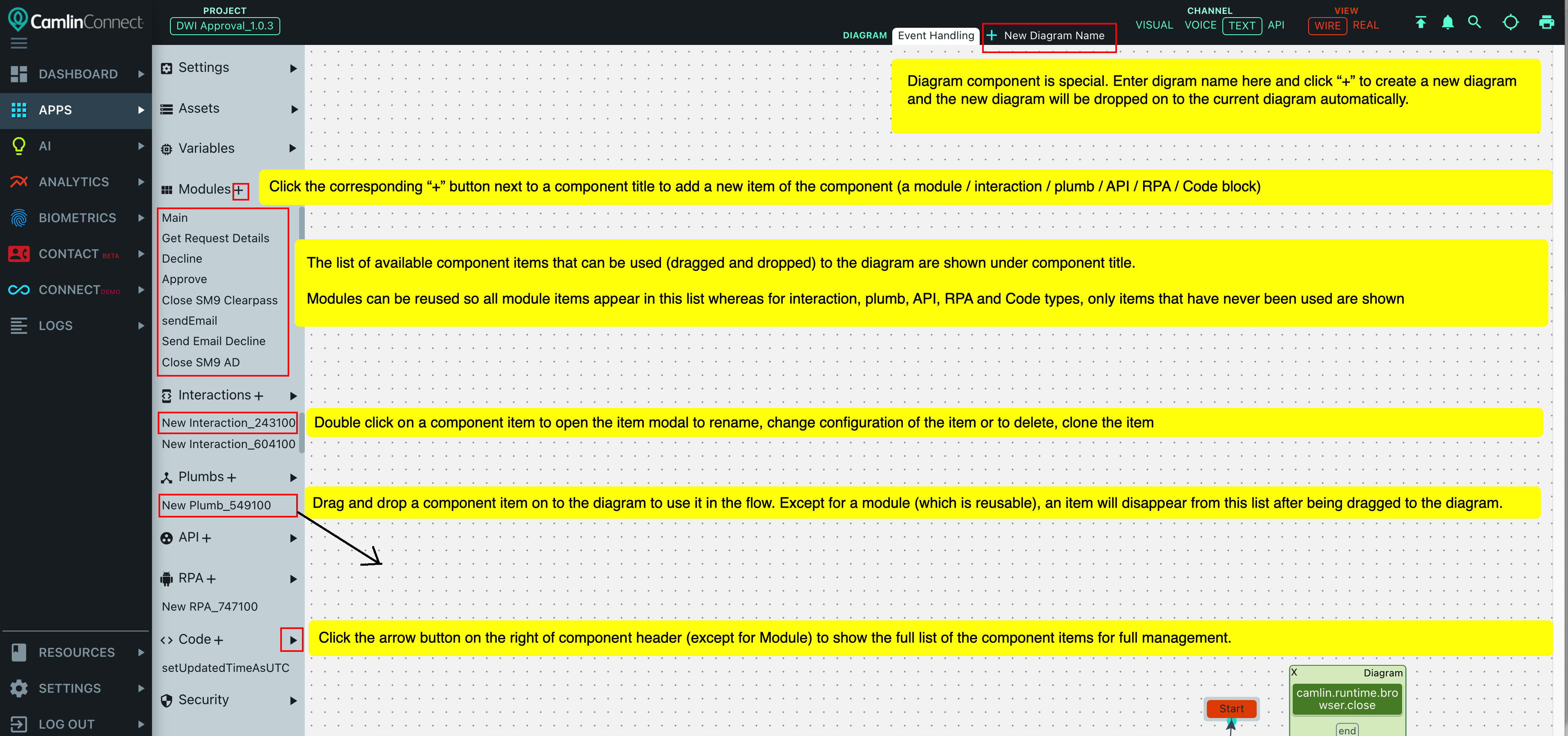
Left menu panel
Sample component item list
From the left menu panel, if you click on the arrow button on the right of component header (except for Module), the full list of the component items will be shown. Here you can create /edit/ delete a component item.
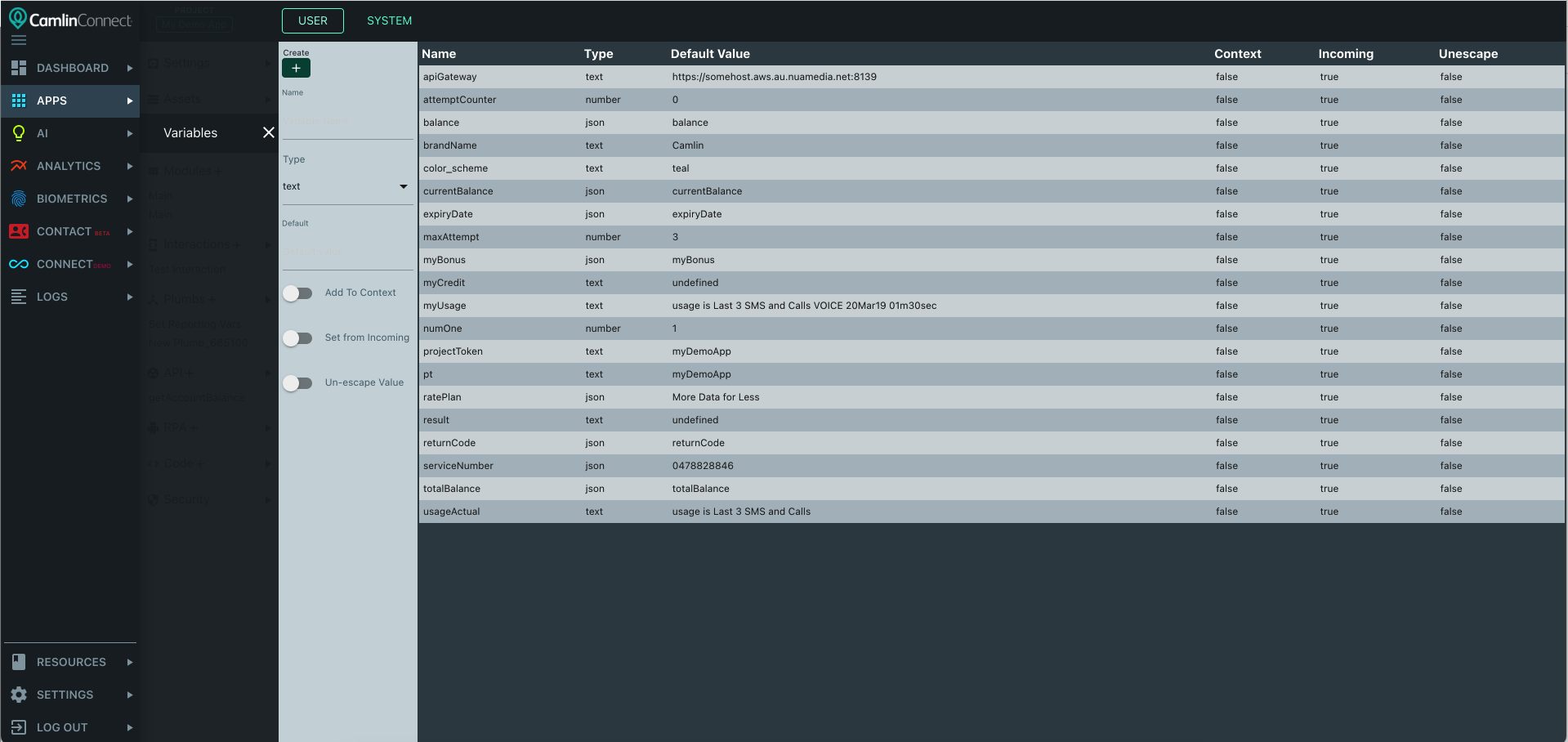
Sample component item modal
From the left menu panel, double click on a component item name to open item modal to rename / edit details / delete / clone the item. Follow the pages of each component for details of how to configurate each of the component.
How to use the components
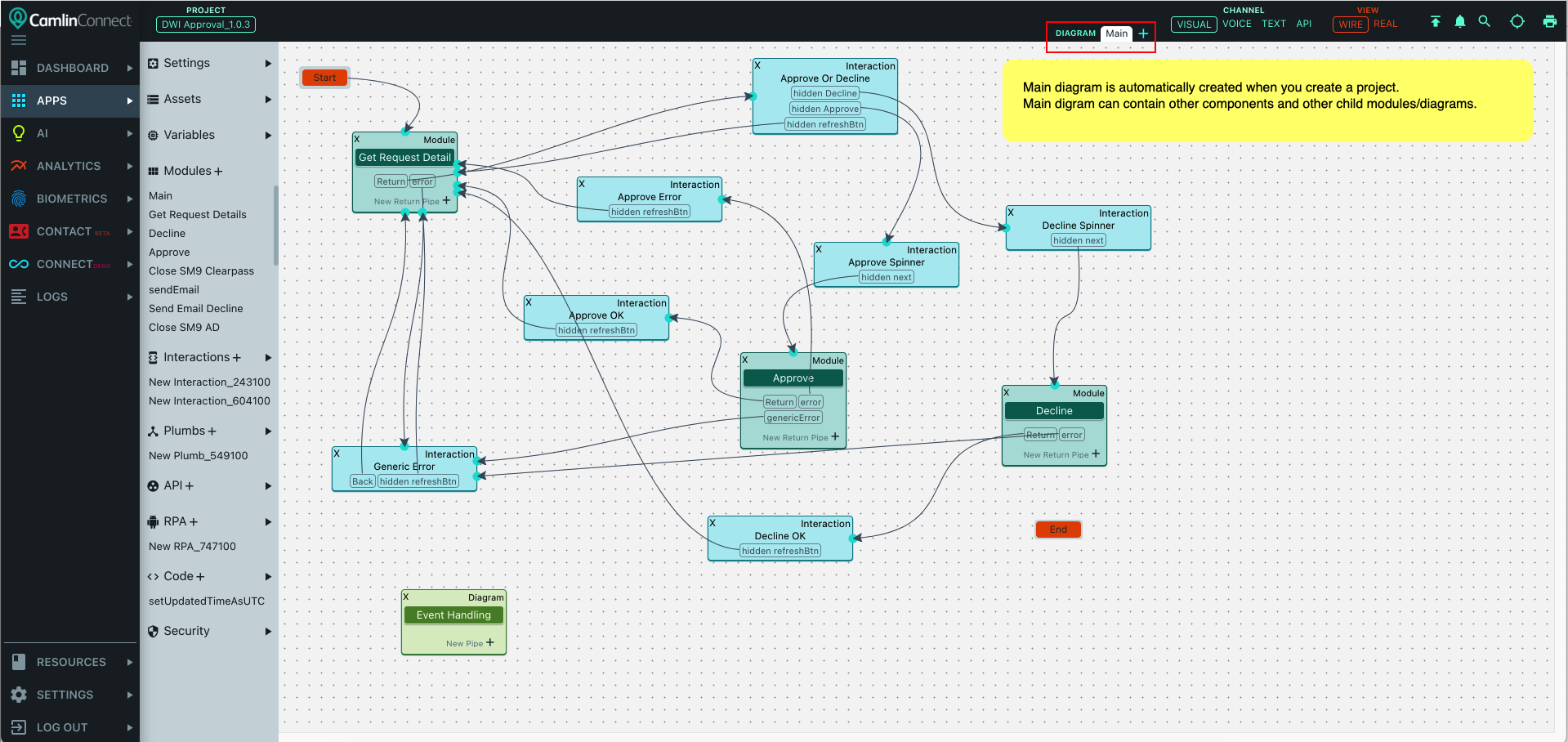
The application contains a main diagram (top parent diagram) called Main which is automatically created when you create a project. This is the main flow of the application.
There are two main types of components:
The building-block components (Interaction, Plumb, API, RPA, Code, Module/Diagram, Event): can be dragged and dropped on to the diagrams to build the flows. Except for module, they are not reusable
The common components (Asset, Variable, Security): cannot be dragged and dropped on to the diagrams but can be used to create the building-block component. They are reusable.
The Main diagram can contain items of any building-block component like interactions, plumbs, APIs, RPAs, code, events. It can also contain other modules/diagrams (sub flow). These child modules/diagrams can again contain other building-block components and other modules/diagrams and so on so forth.
You can use both top-down or bottom-up approaches to build the application:
Top-down: Build the main diagram first by dropping all necessary component items on to the diagram then go inside to build each of these component items
Bottom-up: Think of the flow logic and necessary component items, build these items first then drop them on to the diagrams
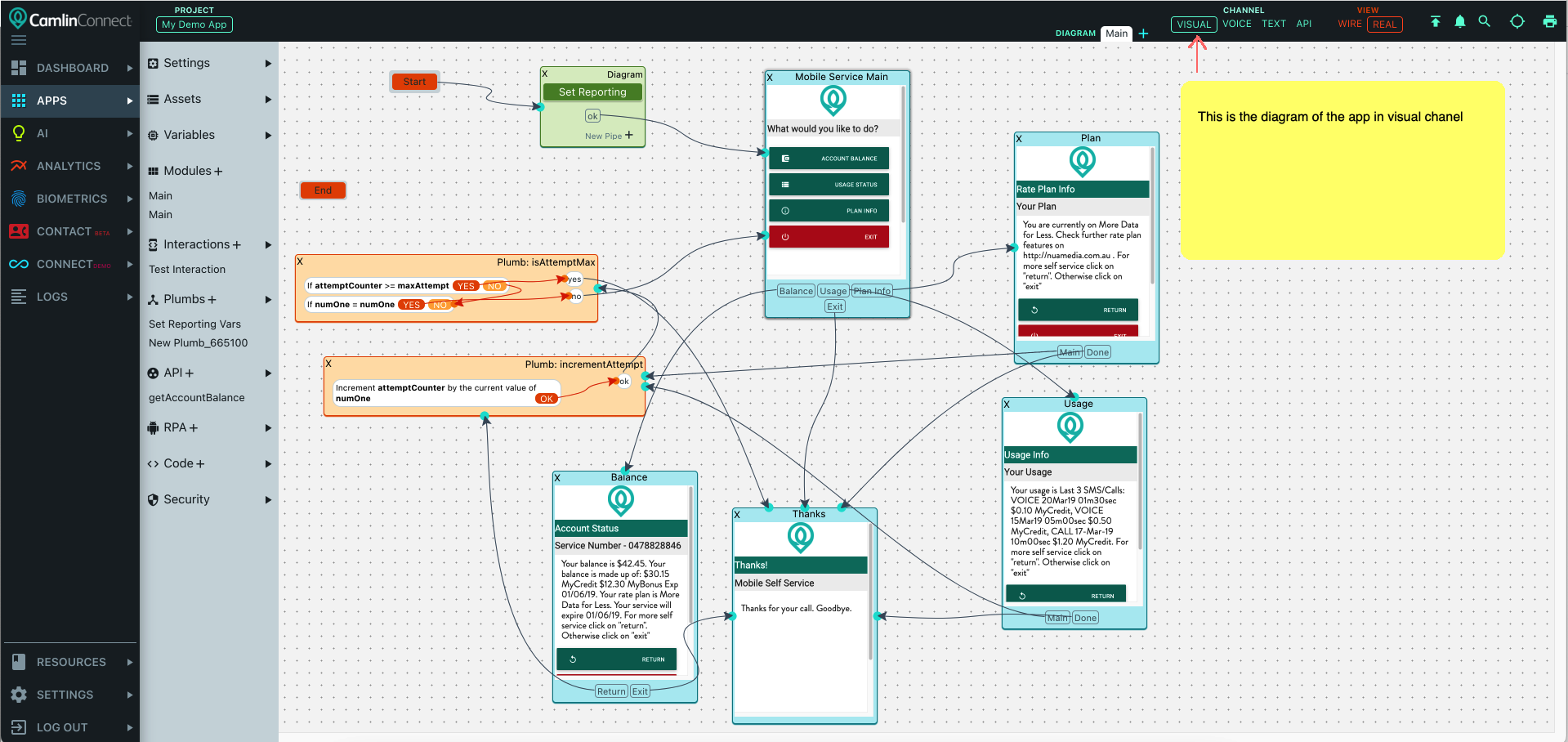
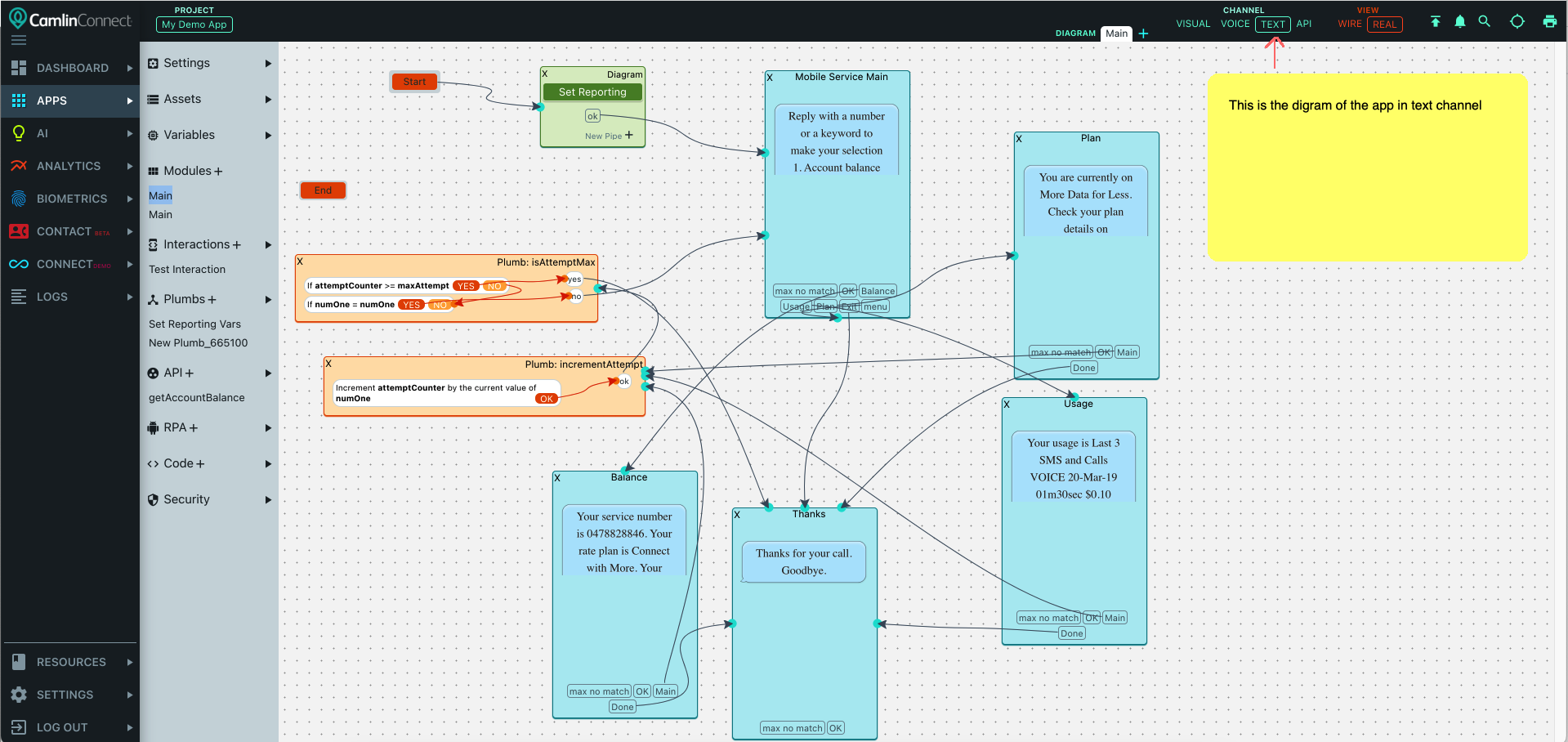
All channels (Visual, Voice, Text) can share the same diagram with minor differences among the connections from the interactions to other components (because same interaction in different channels have different exit pipes). These allow one implementation logic for different application channels, which is the main benefit of Camlin.
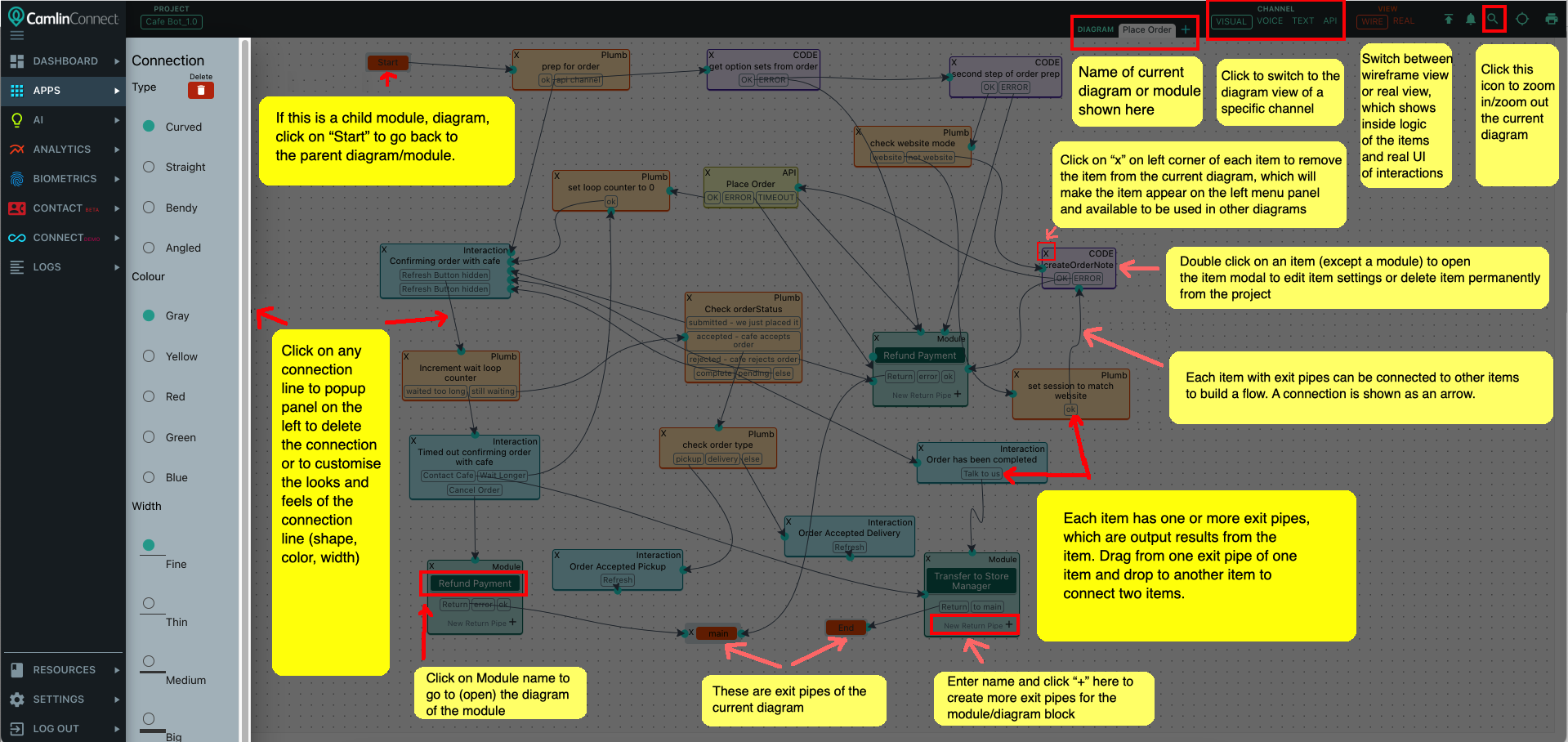
Main diagram
Components in a module/digram
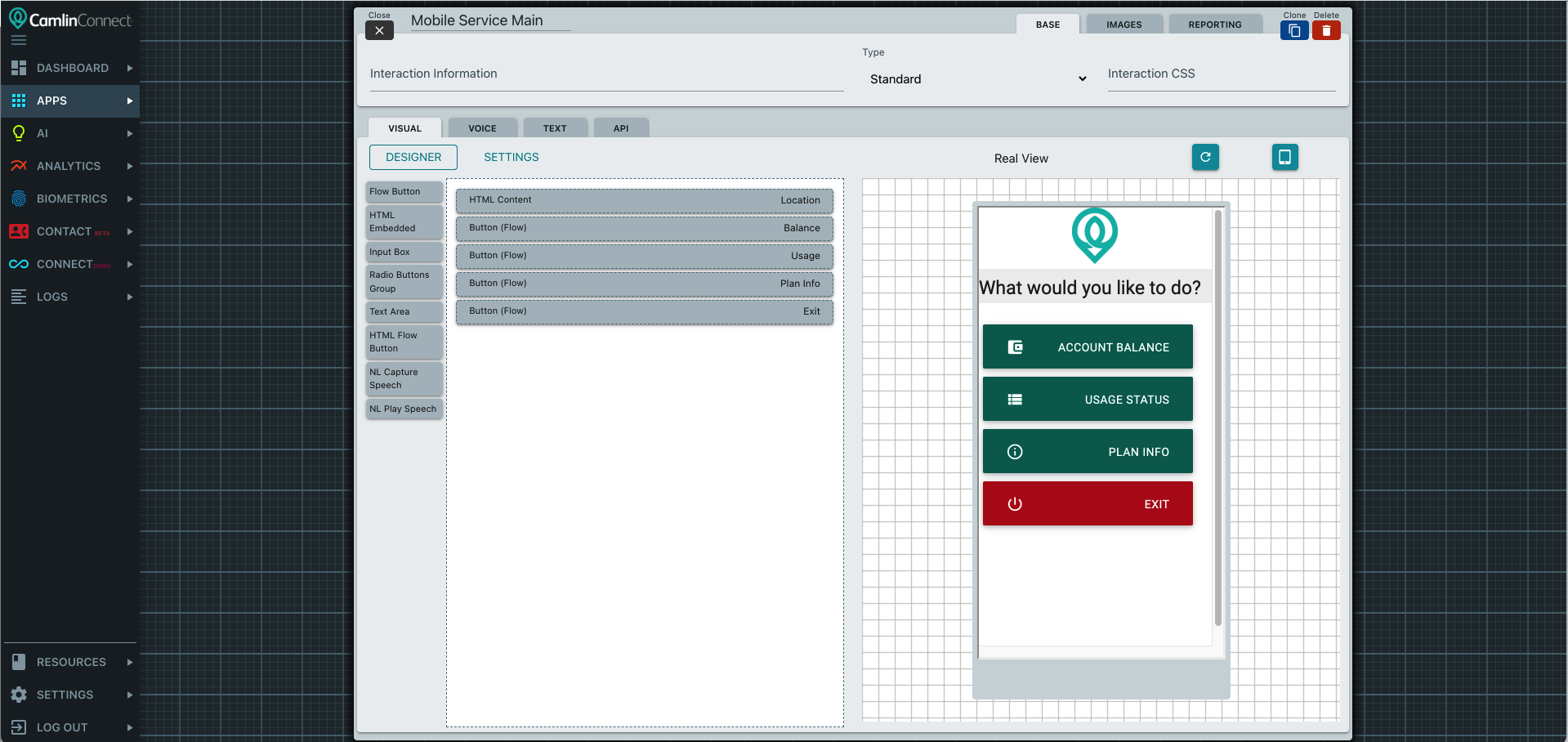
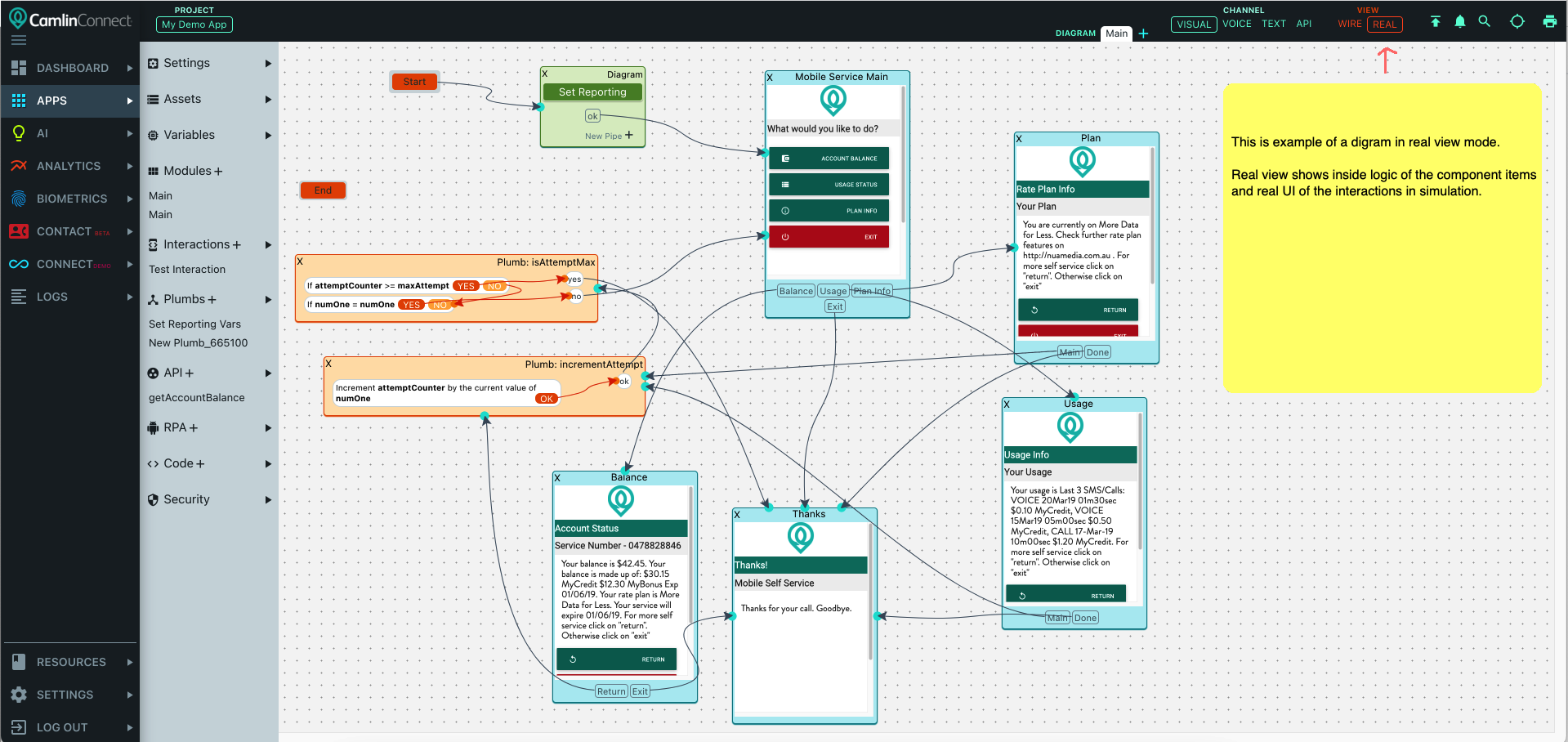
Real view of diagram
Multi-channels application with one implementation logic
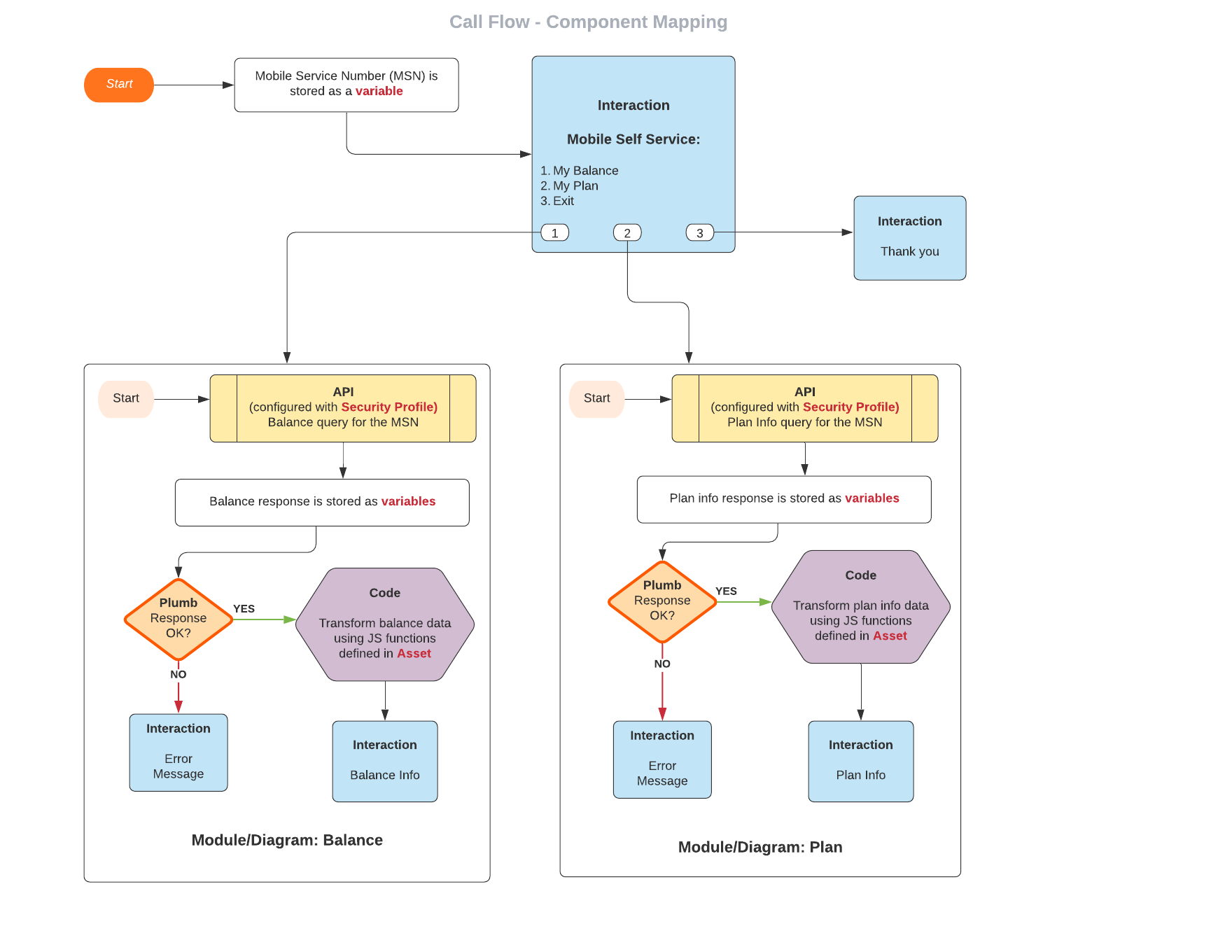
Key components in action
Sample application layout and key components and role outlined.